Here is an example of what it looks like:
ADD A TWITTER WIDGET
1. Go to publish.twitter.com
2. Select what you want to embed.
- For a User Timeline, enter the username of the user whose tweets you want to display.
- For Lists, enter the URL of the list you want to display.
For a Hashtag or Search, you need to log into your Twitter account and then use Create A Search Widget.
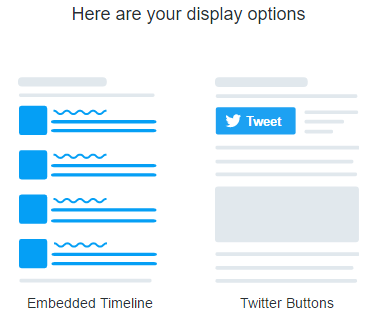
3. Choose your display option. We are using the Embedded Timeline option.

4. Click on set customization option.

5. Set the height and width of the widget and click Update. You can also change the widget color and default link color.
- We recommend 600 high by 220 wide.
6. Copy the embed code.
7. Paste the embed code from Twitter into the html/javascript widget in your sidebar.
8. You should see a Twitter widget in your sidebar.




No comments:
Post a Comment